Prototyping accelerates a Design-Led Approach for SaaS Implementations
 In the past two posts in this series, we looked at the need of following a user-first design approach to enterprise software implementation instead of a system-driven approach, as well as the steps involved. In this final post in the series, we will dive deeper into rapid visualizations, a cornerstone of Rapid Design & Visualization, and the role prototyping plays in enhancing or customizing the design of SaaS solutions.
In the past two posts in this series, we looked at the need of following a user-first design approach to enterprise software implementation instead of a system-driven approach, as well as the steps involved. In this final post in the series, we will dive deeper into rapid visualizations, a cornerstone of Rapid Design & Visualization, and the role prototyping plays in enhancing or customizing the design of SaaS solutions.
The old adage, “a picture speaks a thousand words” captures what user interface prototyping is all about: using visuals to describe thousands of words’ worth of design and development specifications that detail how a system should behave and look.
In an iterative approach to user interface design, rapid prototyping is the process of quickly mocking up the future state of a system, be it a website or application, and validating it with a broader team of users, stakeholders, developers and designers. Doing this in a rapid and iterative manner generates feedback early and often, improving the final design and reducing the need for changes during development.
Interactive prototypes are an effective enabler
Visual representations can lie anywhere on a spectrum from low-fidelity sketches to fully functional prototypes. While each has its place in the design cycle, we have found that high-fidelity interactive prototypes are an effective way to ensure that the design and functionality work for users and stakeholders. Nielsen Norman Group’s research also confirmed that “interactive prototypes are the most popular deliverable across multiple different target audiences, and most UX professionals consider them an effective communication tool for convincing these audiences to move forward with a plan.”

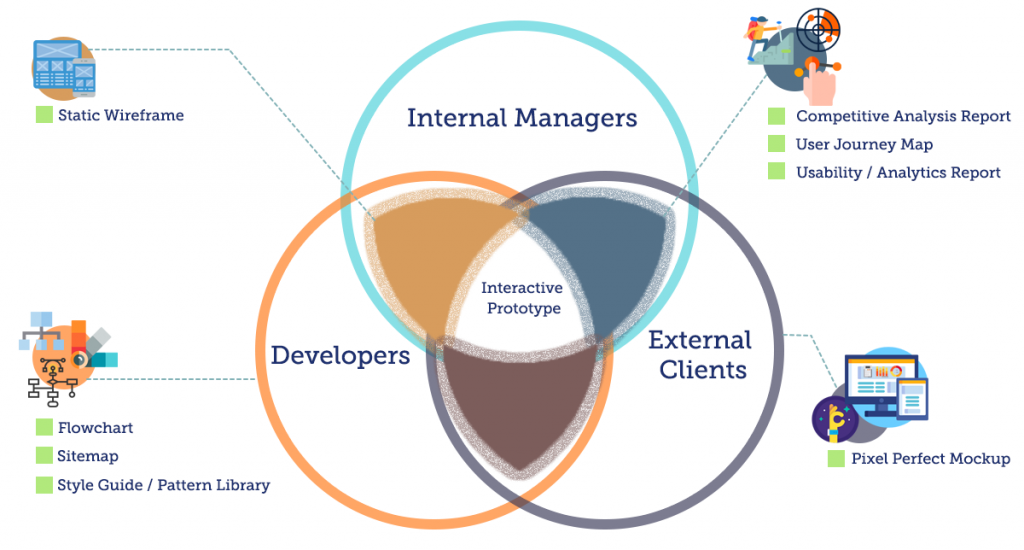
Interactive prototype: the only UX deliverable that is equally effective with all three audiences (Nielsen Norman Group)
High-fidelity interactive prototypes bring realism
Fidelity refers to how closely a prototype resembles the final solution. There are multiple dimensions of fidelity (visual, content, functional), and high-fidelity prototypes visually incorporate the final branding and look and feel, actual representative content, and are interactive, simulating the future experience.
High-fidelity prototypes are the most realistic and are often mistaken for the final product, but can be time-intensive. There are many simulation tools that allow non-technical users (including designers) to drag-and-drop UI widgets to create high-fidelity prototypes that simulate the functionality of the final product, even for business logic and database interactions. iRise and Axure are examples of application-simulation tools we use to create high-fidelity prototypes.
High-fidelity prototyping can be quick and easy with drag-and-drop simulation tools, while showcasing functionality and interactivity. In addition, some of these tools facilitate the gathering of user feedback and documenting of requirements, further speeding up the design process. Even though you need not learn a new programming language, these tools sometimes have a learning curve.

There are a few inputs that make a great interactive prototype:
- Requirements
These are business requirements and user requirements from earlier discussions and workshops. We also include technical constraints and considerations, reflecting abilities and limitations of the SaaS, or software, to ensure we don’t end up prototyping something that is not feasible. - Brand & Style
By incorporating the brand and style (look and feel), we can increase the visual fidelity, so it looks like the final design. We usually get the design signed off in advance so it does not distract users during the reviews (“the logo is too small” or “is that the correct font?”). With brand and style incorporated, users can get the full experience of the future solution. - Design Standards & Patterns
User experience and usability best practices, design standards, and patterns and templates specific to the software all contribute to creating a consistent user experience. This is important when we are enhancing existing functionality or creating custom designs; that way users can get a seamless experience across the SaaS experience – out of box, enhanced functionality, or custom designs. - Representative Data
The final input is representative data that can impact the design and that users can react to. There are times when it is appropriate to keep the content fidelity low and use lorem ipsum, but there are many benefits to using relevant representative data. Realistic data takes factors like length and format into consideration, and helps users react to content in context.
These interactive prototypes are then validated and iterated with users and stakeholders to make sure it meets their needs. Shifting these discussions earlier in the process allows for earlier, easier, faster and less expensive changes during this stage, compared to making the same changes after development or implementation. After the experience is signed off, the interactive prototypes become a reference guide with many different purposes.
Prototype Afterlife
After design discussions and signoff, interactive prototypes are most commonly used by the technical development or implementation team. While most prototypes cannot be converted to usable code, they serve as an excellent visual reference for developers, who now have a clearly defined design to build. Another common use of interactive prototypes is usability testing, as well as future concept testing. Our clients have also had great success to use these interactive prototypes for change management and socializing with users, or conducting training, all of which can now be done in parallel with the implementation, instead of waiting until the end.
Results
One of the biggest outcomes of using interactive prototypes is reduced defects during traditional User Acceptance Testing after implementation or development. This happens because the stakeholders could experience the future state before building anything, the developers had a visual reference of what they had to build, and the two closely match. One client spoke at a conference about Zero defects at UAT, largely due to the process (PDF, 8Mb). Other benefits include reduced requirements, fewer change requests, and speed to launch.
Speaking of our Rapid Design & Visualization process, the Chief Development Officer of Coca-Cola had this to say:
“… it was indeed rapid. We were able to delight our users faster and the solutions came to market much quicker. Therefore, we also saved money.”
A user-first, design-led approach for SaaS implementations make enterprise software work for users, instead of the other way around. Interactive prototypes are a great way to visualize the future state user experience, and validate it with users and stakeholders to make sure it meets their needs. This not only saves time and money but also helps with the implementation, roll-out, and more importantly, creates satisfied (and happier) users.
Credits: Illustrations by India Irby

Leave a Comment